When developing WordPress plugins for general use, I like to open the plugin directory itself in VS Code.
This allows me to use the git integration and terminal without wading through the wp-content/plugins/{plugin name} directory structure.
However, this results in the WordPress functions appearing as “undefined function” and the inability to jump to their definition or hover to see parameters and other details.
Here’s how I fix that annoyance:
- Save the open project as a workspace (File > Save As Workspace…)
- Add a fresh WordPress installation to the workspace, making it a multi-root workspace
- Note: this step is not strictly necessary as noted below.
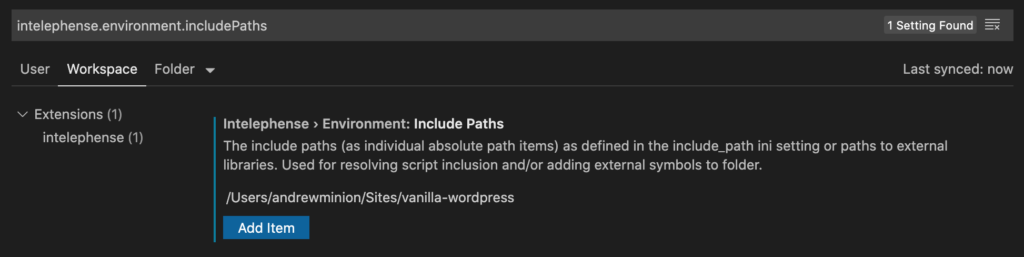
- Go to Settings (Code > Preferences > Settings), click on the “Workspace” tab, and search for
intelephense.environment.includePaths - In the “Include Paths” section, add an entry for the fresh WordPress installation so Intelephense will index it


Thanks for this post – I just used your instructions to solve the same problem. I also discovered that the second step isn’t quite necessary. Here’s what I did:
1. File > Save WorkSpace As…
2. Used
[project-name].code-workspaceas the file name3. Edited the new file to add the includePath, like so:
Thanks for the suggestion!
Thanks, this saved my day!
Thank you very much, (my problem is fixe);
At this point you don’t need to save the workspace any more.
In the .vscode folder create the file settings.json if it doesn’t exist yet and add it like:
{
"intelephense.environment.includePaths": [
"/full/path/to/wordpress/install"
]
}
… or if you are working in a full WordPress install:
{
"intelephense.environment.includePaths": [
"../../.."
]
}
True. Personally I find enough other benefits from using a workspace that I usually do it anyway 🤷🏻