When developing WordPress plugins for general use, I like to open the plugin directory itself in VS Code.
This allows me to use the git integration and terminal without wading through the wp-content/plugins/{plugin name} directory structure.
However, this results in the WordPress functions appearing as “undefined function” and the inability to jump to their definition or hover to see parameters and other details.
Here’s how I fix that annoyance:
- Save the open project as a workspace (File > Save As Workspace…)
- Add a fresh WordPress installation to the workspace, making it a multi-root workspace
- Note: this step is not strictly necessary as noted below.
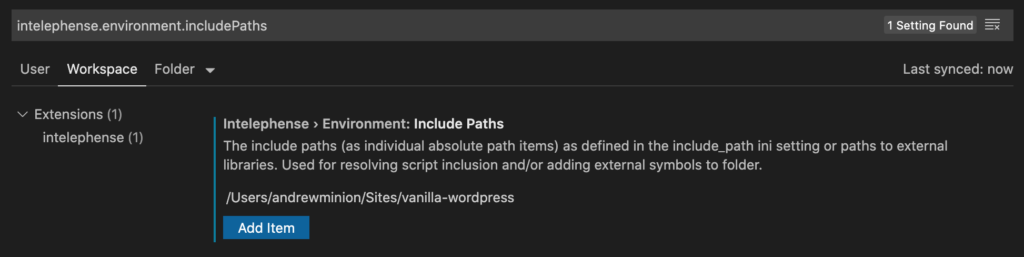
- Go to Settings (Code > Preferences > Settings), click on the “Workspace” tab, and search for
intelephense.environment.includePaths - In the “Include Paths” section, add an entry for the fresh WordPress installation so Intelephense will index it