One common issue with local development is how to handle uploaded files.
You could copy the entire wp-content/uploads/ directory but that can use up a lot of disk space for little benefit.
Another option is to rewrite all HTTP requests for missing local images to the appropriate URLs on the live site.
Here’s how to do it:
Nginx
Find your nginx config file1 and add this line above the location / { block:
location /wp-content/uploads/ {
try_files $uri $uri/;
rewrite ^/wp-content/uploads/(.*)$ https://{live site domain}/wp-content/uploads/$1;
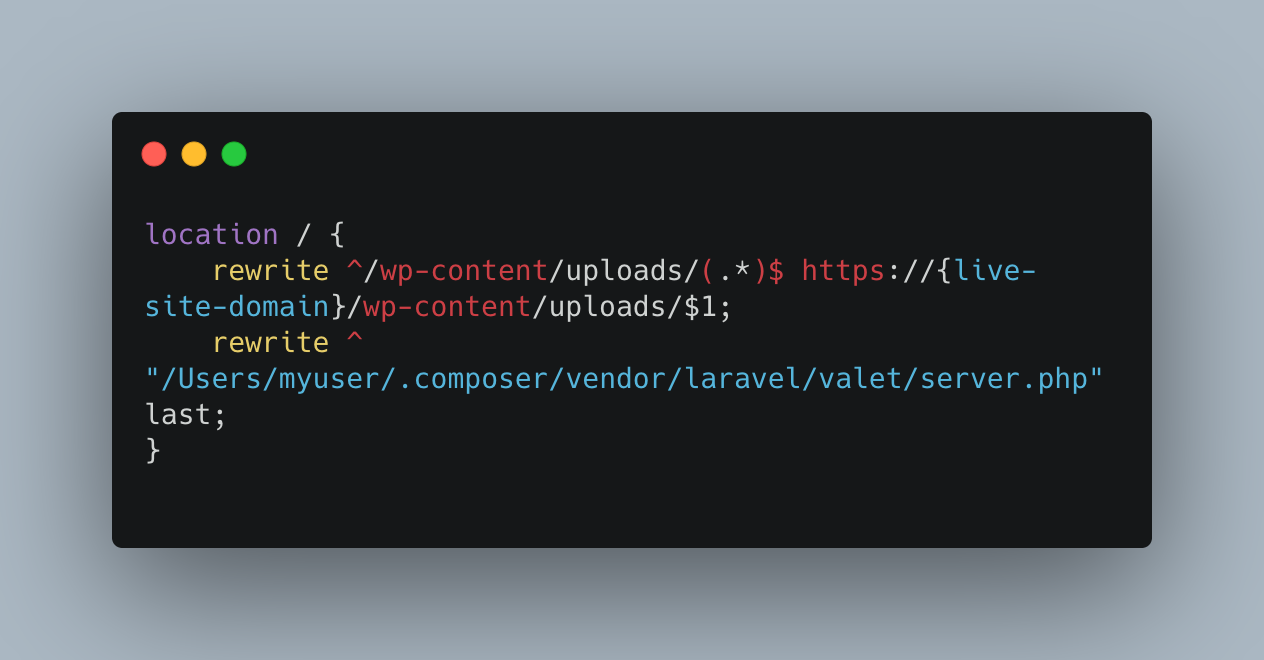
}Or if for some reason you need to rewrite all files to the live site instead of just those that are missing, add this in the location / { block, ideally as the first line:
rewrite ^/wp-content/uploads/(.*)$ https://{live site domain}/wp-content/uploads/$1;
Apache
Add this line to the .htaccess file:
RewriteRule ^wp-content/uploads/(.*)$ http://{live site domain}/wp-content/uploads/$1 [NC,L]
Notes
- If you’re using Laravel Valet: look in
~/.config/valet/Nginx/for a file with the same name as your site’s domain.
If you’re using Laravel Herd: look in~/Library/Application Support/Herd/config/valet/Nginx/for a file with the same name as your site’s domain.