One common issue with local development is how to handle uploaded files.
You could copy the entire wp-content/uploads/ directory but that can use up a lot of disk space for little benefit.
Another option is to rewrite all HTTP requests for local images to the appropriate URLs on the live site.
Here’s how to do it:
Nginx
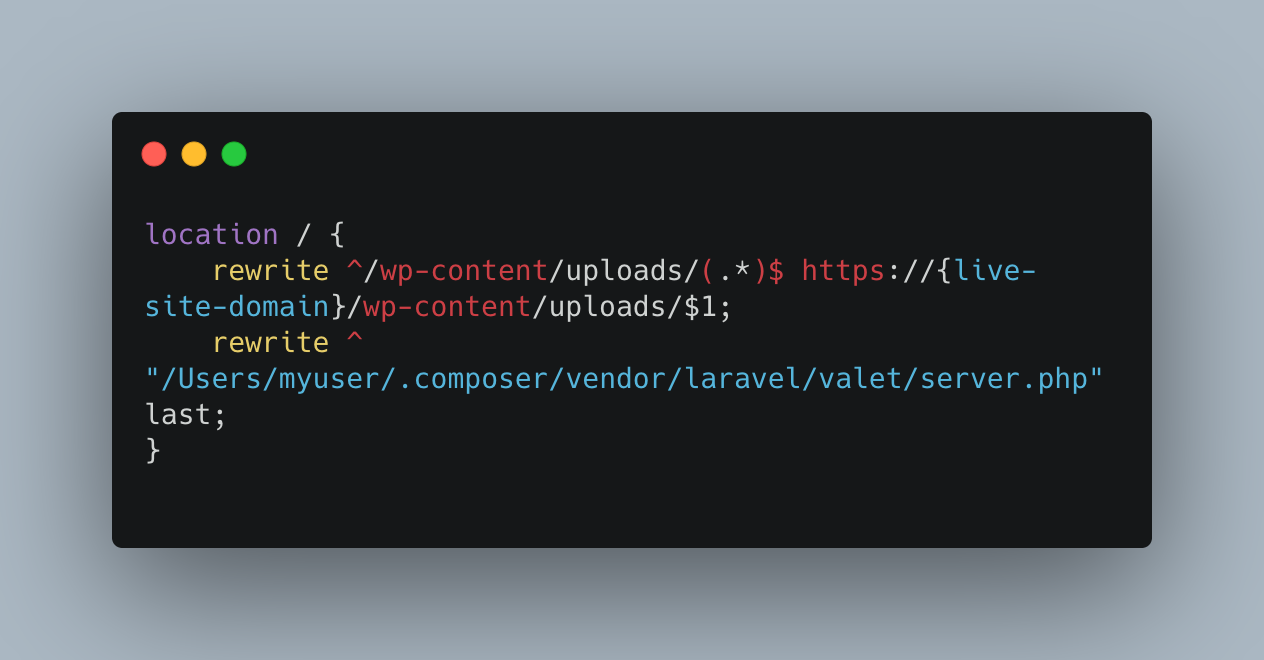
Find your nginx config file1 and add this line in the location / { block2:
rewrite ^/wp-content/uploads/(.*)$ https://{live site domain}/wp-content/uploads/$1;
Apache
Add this line to the .htaccess file:
RewriteRule ^wp-content/uploads/(.*)$ http://{live site domain}/wp-content/uploads/$1 [NC,L]
Notes
- If you’re using Laravel Valet: look in
~/.config/valet/Nginx/for a file with the same name as your site’s domain.
If you’re using Laravel Herd: look in~/Library/Application Support/Herd/config/valet/Nginx/for a file with the same name as your site’s domain. - This ideally would be the first line and in any case must come before a line that contains
lastat the end